こんにちは!
京都オフィスのうーちゃんです🐈
突然ですが、みなさんは就職先・転職先を探すとき、会社のどういう情報が気になりますか??
「残業時間はどのくらい?」「ちゃんと休みは取れる?」「本当にフレックスタイム制?」……など、これから自分が働くかもしれない会社となると、ひとつでも多くの情報を知っておきたいですよね。
シェルパでも、日々採用活動をおこなう中で、採用担当者から「シェルパに興味を持ってくださっている方に、ありのままの姿を知ってもらいたい!そして魅力を伝えたい!」という声が上がりました。
そんな社内の声をカタチにすべく経営企画チームで話し合った結果、「データで見るシェルパ」を制作して、募集要項では伝わりにくいリアルな働き方を伝えよう!ということに。
本格的に動き出したのは、5月上旬。
もちろん他の業務も並行して進めていたため、約1ヶ月の制作期間を経て、6月6日にシェルパのリクルートサイトにPDFデータを掲載しました!
現在公開中の完成版はコチラ。
===============================
データで見るシェルパ![]() (PDFが開きます)
(PDFが開きます)
===============================
今日は、この「データで見るシェルパ」をテーマに、シェルパではどのようにしてデザイナーと連携し、制作を進めているのかについて、経営企画チームの目線でご紹介しようと思います!
1.経営企画チームで構成を検討!
まずは制作全体に関するコンセプト・ターゲット・ゴールを決め、その枠に沿って内容を詰めていきます。
今回は、面接でよく質問されることや、他社のサイト等も参考にしながら、経営企画チーム内で検討を重ね、デザインのテイストや掲載する項目、レイアウトを決めていきました。
コンセプトを意識しながら内容を組み立てていくのは難しいですが、ひとつの制作物を作り上げるうえで、根幹となる大事な部分です。
細かい内容を決めた後は、デザイナーに依頼するための前段階として、イメージとデータなどの数値の共有ができるように簡単な構成案を作成します。
▼「データで見るシェルパ」構成案

2.デザインチームへ制作を依頼!
全体の構成が固まったら、いよいよデザイン制作に移ります。
シェルパでは、制作が始まるときには基本的にミーティングをおこなって制作内容を共有しています。
より良い制作物に仕上げるためには、全員がコンセプト、ターゲット、ゴールをしっかり理解することがとても重要だからです。
私の場合は、事前にデザイナーへ共有する内容を整理し、場合によっては簡単な資料を作るなどして、話す流れを組み立てておくようにしています。準備をするのとしないのとでは、相手への伝わりやすさが大きく変わってくるので、とても大切な作業です。
ミーティングでは、制作が決定した経緯やコンセプト等を共有し、デザインのテイストについても認識を合わせます。
今回のデザインコンセプトは「シェルパの採用サイト風」です。シェルパのロゴカラーである水色と黄色を基調とし、数値とイラストの両面から、見た人に分かりやすく伝わるようなデザインに仕上げたいと依頼しました。
経営企画チームで作成したシンプルな構成案から、どんなデザインが出来上がるんでしょうか。
わくわくしながら、デザイナーの制作が完了するのを待ちます😊
3.経営企画チーム&デザインチームでブラッシュアップ!
数日後。デザイナーから、制作したデータが送られてきました!


構成案から、一気に華やかなデザインになっています。
見た瞬間、データがスッと頭に入ってきて、分かりやすい!と思いました。
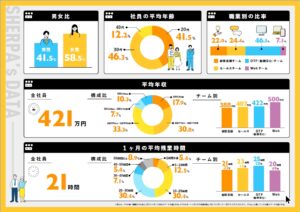
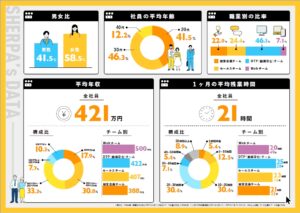
しかも、元々の構成案通りのもの(画像左)とは別に、レイアウトを変えたバージョン(画像右)まで提案してもらいました!
別案を出してもらえると、「こういう配置もあるんだ」と勉強になるし、完成に向けてよりブラッシュアップできるのでとてもありがたいです。
デザインデータをもらったら、担当者やチーム内で確認します。
テキストや数値、グラフの検証はもちろん、「こうしたらもっと見やすくなるのでは?」というようなアイデアまで、色々な意見を出し合います。
そして、出し合った意見を整理し、再度デザイナーに伝える修正点をまとめます。
このように、データ上に直接に書き込んで共有することもあれば・・・

直接紙に書き込んで、スキャンデータを送ることもあります。

また、チャットを使って文字のみで伝えることもありますが、その場合は特に正確に依頼事項を伝えられるよう項目ごとに分類し、分かりやすく書くように意識しています。
4.「データで見るシェルパ」の完成!
デザイナーから、修正点を反映したデータが送られてきたら、経営企画チームで再び確認します。
よりよいものに仕上げるために、細かい部分までチーム内で話し合いました。
最後にもう一度ミスがないことを確認し、データが完成したら、ようやくサイトにアップ!
一番最初はレイアウトを共有するためのシンプルな構成案でしたが、
シェルパのサイトの雰囲気に合った、見やすくてポップなデザインに仕上がりました✨
いかがだったでしょうか??
ほんの一例ですが、シェルパでのデザイン制作の流れをお見せしました。
完成版と、一番最初に作った構成案や修正前のデータを見比べて、どこがどう変わったのかを見つけるのも面白いかもしれません!
シェルパはこれからも、応募者のみなさんの目線に立って、よりよい採用活動ができるように努力を続けていきます。
今回新しく制作した「データで見るシェルパ」を見て、シェルパに興味を持ってもらえたら嬉しいです✨
それではまた次回🐈